
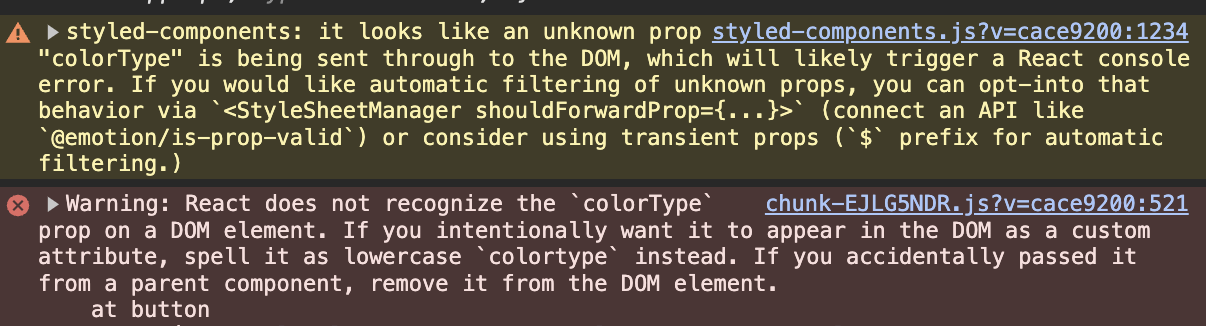
잘 작동하나 styled-components에서 경고를 주고 있다.
왜 발생하는 것일까?
원인
발생하는 곳은

이 부분으로 StyledButton은 버튼으로 만들어져 있는데, 해당 HTML 태그에 정의되지 않은 colorType을 props로 주고 있어서 생긴 경고이다.
styled-components 사용시에 정의되지 않은 props가 DOM에 전달될 때 이러한 오류가 발생한다.
해결
트랜스파일된 프롭스를 생성하여 속성을 필터링하여 DOM에 전송되지 않도록 한다.
styled-components의 내장 기능 중 하나로 $로 시작하는 속성은 자동 필터링된다.


'문제해결' 카테고리의 다른 글
| [React / Vite] favicon 경로 문제로 안 불러와지는 현상 해결 (1) | 2024.02.05 |
|---|---|
| [React] Vite + React + TS 환경에서 svg component화 오류시 대안법 (1) | 2024.01.04 |
| [VS Code] Delete `␍`eslint(prettier/prettier) 오류해결 (0) | 2023.04.12 |
| [VS Code] Code Runner 확장 플러그인 글자 깨짐 해결 (0) | 2023.01.19 |